Prince supports footnotes using a custom prince-footnote value for the display property.
Please note that in Prince 5.1, footnotes cannot occur within page headers/footers or other footnotes.
Here is an example of some simple footnotes, using XHTML markup with a class of "fn" to denote footnotes:
CSS
.fn {
display: prince-footnote;
counter-increment: footnote
}
XML
<p> Footnotes<span class="fn">A footnote is a note placed at the bottom of a page of a book or manuscript that comments on or cites a reference for a designated part of the text.</span> are essential in printed documents and Prince knows how to generate them. Most readers will read the footnotes before they read the text from where the footnotes are anchored<span class="fn">Often, the most interesting information is found in the footnotes.</span>. </p>
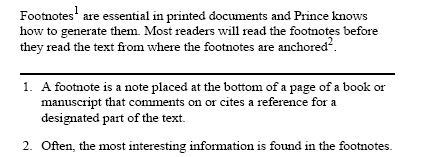
Output

Numbering footnotes
Each footnote should increment the footnote counter used to number the footnotes. The footnote counter can be reset at each new chapter or section if necessary.
CSS
.fn { counter-increment: footnote }
.chapter { counter-reset: footnote }
These rules will number footnotes starting from 1 at each new chapter.
Styling footnote calls
Prince automatically generates footnote calls, the numeric anchors in the main text that refer to the footnotes. The generated footnote calls can be styled using the ::footnote-call pseudo-element. This is the default style for footnote calls:
CSS
.fn::footnote-call {
content: counter(footnote);
font-size: 83%;
vertical-align: super;
line-height: none
}
The default style for footnote calls is to display the current value of the footnote counter in a superscript position in a slightly smaller font than the main text. The line-height declaration ensures that the superscript position of the footnote does not affect the line height of the main text.
The footnote call style can be customised to use different fonts or colors. It can even be customised to include different content, such as placing the footnote counter in brackets rather than making it superscript.
CSS
.fn::footnote-call {
content: "[" counter(footnote) "]"
}
This rule will generate footnote calls with the number of the footnote in brackets, like this: [1], [2], [3].
Styling footnote markers
Prince automatically generates footnote markers, the numeric markers placed in front of the footnote text. Footnote markers are similar to the markers added to list items in most respects, and can be styled in a similar fashion using the ::footnote-marker pseudo-element:
CSS
.fn::footnote-marker {
font-weight: bold
}
This rule will generate footnote markers with a bold font.
Footnote marker position
Footnote markers are rendered outside the footnote in the left margin area by default. If the CSS property footnote-style-position has value inside, the marker is rendered as the first inline box inside the footnote. (This property is similar to the list-style-position property that applies to list markers).
The footnotes area
Footnotes are placed within the @footnotes area of the page, which can be styled within @page rules. Note that if there are no footnotes on a page then the footnotes area will not be displayed on that page at all.
CSS
@page {
@footnotes {
border-top: solid black thin;
padding-top: 8pt
}
}
This rule adds a border and some padding to the top of the footnotes area.
