Prince 11.1
Got a couple of interesting things with SVGs today. It seems like stroke-dasharray and rotation doesn't work the same in browsers and Prince. I am uploading two examples. One is with CSS rotation and one is with SVG attribute rotation. Opening those in browser and generating via prince will yield different results.
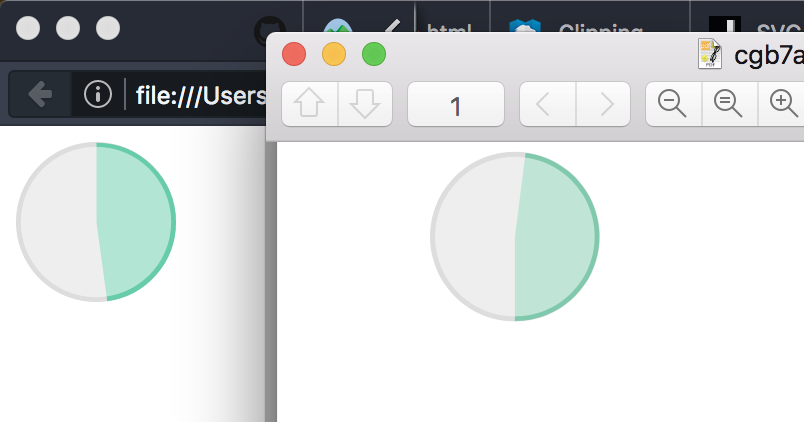
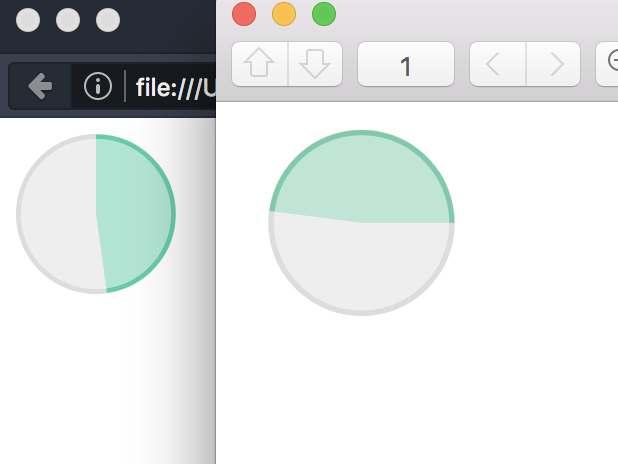
Some screenshots, with PDF on right and browser on left:
CSS rotation:
SVG property rotation:
Got a couple of interesting things with SVGs today. It seems like stroke-dasharray and rotation doesn't work the same in browsers and Prince. I am uploading two examples. One is with CSS rotation and one is with SVG attribute rotation. Opening those in browser and generating via prince will yield different results.
Some screenshots, with PDF on right and browser on left:
CSS rotation:
SVG property rotation: