 html<p>Lorem ipsum<span>Lorem Ipsum is a placeholder text, commonly used in graphic design</span> dolor sit amet...
html<p>Lorem ipsum<span>Lorem Ipsum is a placeholder text, commonly used in graphic design</span> dolor sit amet...
Many books and articles have footnotes. This guide will show you to create footnotes in Prince, and we invite you to download and try formatting for yourself. Prince is a HTML-to-PDF-via-CSS converter which offers advanced layout features so that you can create books from HTML.
We start with a simple HTML document, with one footnote inside a span element:
html<p>Lorem ipsum<span>Lorem Ipsum is a placeholder text, commonly used in graphic design</span> dolor sit amet...
Footnotes appear inside the It is customary to have a shortened line above the footnote area, this is achieved with the A footnote consists of the footnote itself, a The footnote call has been given a red background so that it can be more easily spotted. Also, the font-size is reduced, the vertical aligment is set to superscript, and the line-height is set to none to avoid that the footnote call increases the height of the line.
Footnote markers are sometimes positioned inside the footnote, and not in the margin:
The footnote call can also be painted red:
The footnote call has been given a red background so that it can be more easily spotted. Also, the font-size is reduced, the vertical aligment is set to superscript, and the line-height nulled to avoid upsetting the line.
There are many counter styles that can be used to number footnotes. In this eample you see decimal (which is the default), asterisks, and lowecase roman numbers.
In a multi-column environment, footnotes will – by default – end up at the bottom of their respective columns:
You can also tell footnotes to appear at the bottom of the page (as opposed to the column):
It's possible to combine the column and page footnotes:
I you have several types of footnotes, you may want to use different counters for them:
Footnote calls/markers can be constructed from several counters. In this example, footnotes are numbered by a compound made from the page number and the footnote counter. Additionally, the footnote counter is reset on every page.
By default, footntes are block-level. But they can also be turned into inline elements:
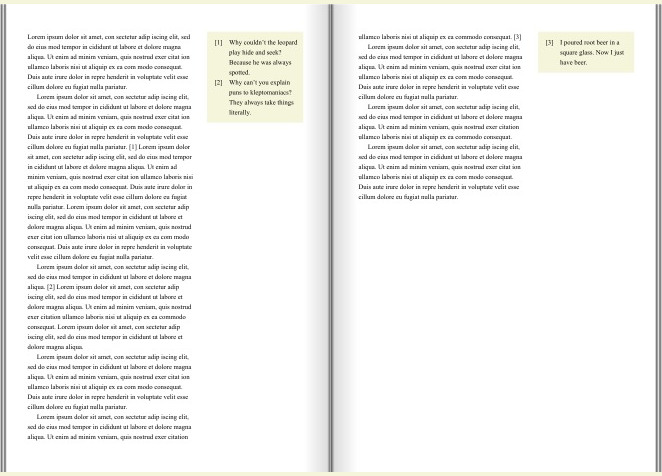
By default, the footnote area is found where you expect it: at the bottom of the page. However, the foonote area can be absolutely positioned somewhere else on the page.
By treating elements like page floats instead of footnotes, some new formatting options appear. In this example, all footnotes on a page will be displayed in the last column. However, page floats are not real footnotes and you will need to create the footnote calls and markers yourself. Or, you can let a script do the job, like here:
Another option when using page floats instead of footnotes is that your notes can be deferred to later page with the footnote area, which you can style with normal CSS properties. Here, a red border is added:
 html@page {
size: 80mm;
margin: 10mm;
@footnote {
border-top: solid red thick;
}
}
span { float: footnote }
html@page {
size: 80mm;
margin: 10mm;
@footnote {
border-top: solid red thick;
}
}
span { float: footnote }
Cropping the border
border-clip property:
 html@page {
size: 80mm;
margin: 10mm;
@footnote {
border-top: solid red thick;
border-clip: 3em;
}
}
html@page {
size: 80mm;
margin: 10mm;
@footnote {
border-top: solid red thick;
border-clip: 3em;
}
}
Styling the marker
marker
which identifies the footnote, and a footnote call
which is left in the main text. Here's how to give the marker a red background:
 html::footnote-marker {
background: red;
}
html::footnote-marker {
background: red;
}
Moving the marker to the inside
 html::footnote-marker {
background: red;
}
span {
float: footnote;
footnote-style-position: inside;
}
html::footnote-marker {
background: red;
}
span {
float: footnote;
footnote-style-position: inside;
}
Styling the footnote call
 html::footnote-call {
background: red;
font-size: 0.8;
vertical-align: super;
line-height: 0;
}
html::footnote-call {
background: red;
font-size: 0.8;
vertical-align: super;
line-height: 0;
}
Footnote number styles
 htmlspan {
float: footnote;
footnote-style-position: inside;
}
span.one::footnote-marker, span.one::footnote-call {
content: counter(footnote);
font-size: 0.7em;
vertical-align: super;
line-height: 0;
color: red;
}
span.two::footnote-marker, span.two::footnote-call {
content: counter(footnote, asterisks);
color: green;
}
span.three::footnote-marker, span.three::footnote-call {
content: "[" counter(footnote, lower-roman) "] ";
color: blue;
}
htmlspan {
float: footnote;
footnote-style-position: inside;
}
span.one::footnote-marker, span.one::footnote-call {
content: counter(footnote);
font-size: 0.7em;
vertical-align: super;
line-height: 0;
color: red;
}
span.two::footnote-marker, span.two::footnote-call {
content: counter(footnote, asterisks);
color: green;
}
span.three::footnote-marker, span.three::footnote-call {
content: "[" counter(footnote, lower-roman) "] ";
color: blue;
}
Footnotes at the bottom of columns
 htmlbody { columns: 2 }
.joke {
float: footnote;
footnote-style-position: inside;
}
htmlbody { columns: 2 }
.joke {
float: footnote;
footnote-style-position: inside;
}
Footnotes at the bottom of the page
 html.joke {
float: footnote page;
}
html.joke {
float: footnote page;
}
Combining column and page footnotes
 html.pagejoke {
float: footnote page;
}
.columnjoke {
float: footnote column;
}
html.pagejoke {
float: footnote page;
}
.columnjoke {
float: footnote column;
}
Multiple counters
 htmlbody {
columns: 2;
counter-reset: cj pj;
}
.pagejoke {
float: footnote page;
counter-increment: pj;
}
.pagejoke::footnote-marker, .pagejoke::footnote-call {
content: "[" counter(pj) "] ";
}
.columnjoke {
float: footnote column;
counter-increment: cj;
}
.columnjoke::footnote-marker, .columnjoke::footnote-call {
content: "[" counter(cj, lower-alpha) "] ";
}
htmlbody {
columns: 2;
counter-reset: cj pj;
}
.pagejoke {
float: footnote page;
counter-increment: pj;
}
.pagejoke::footnote-marker, .pagejoke::footnote-call {
content: "[" counter(pj) "] ";
}
.columnjoke {
float: footnote column;
counter-increment: cj;
}
.columnjoke::footnote-marker, .columnjoke::footnote-call {
content: "[" counter(cj, lower-alpha) "] ";
}
Compound counters
 html@page {
counter-reset: footnote;
}
::footnote-marker {
content: "[" counter(page) "." counter(footnote) "] ";
}
::footnote-call {
content: "[" counter(page) "." counter(footnote) "]";
vertical-align: super;
font-size: 0.8em;
}
html@page {
counter-reset: footnote;
}
::footnote-marker {
content: "[" counter(page) "." counter(footnote) "] ";
}
::footnote-call {
content: "[" counter(page) "." counter(footnote) "]";
vertical-align: super;
font-size: 0.8em;
}
Inline columns
 html.joke {
float: footnote;
-prince-float-reference: page;
footnote-display: inline;
footnote-style-position: inside;
}
html.joke {
float: footnote;
-prince-float-reference: page;
footnote-display: inline;
footnote-style-position: inside;
}
Positioning the footnote area
 html@page {
size: a4;
margin: 10vw;
@footnote {
position: absolute;
top: 0;
right: 0;
width: 35vw;
background: beige;
padding: 2vw 2vw 2vw 8vw;
box-sizing: border-box;
}
}
html@page {
size: a4;
margin: 10vw;
@footnote {
position: absolute;
top: 0;
right: 0;
width: 35vw;
background: beige;
padding: 2vw 2vw 2vw 8vw;
box-sizing: border-box;
}
}
Deferring page floats to the last column
 html.joke {
background: beige;
padding: 0.3em 0.6em;
float: bottom;
float-policy: in-order;
-prince-float-defer-column: last;
text-indent: 0;
}
.joke::before {
content: "[" counter(sn) "] ";
}
.snc {
counter-increment: sn;
content: "[" counter(sn) "] ";
}
...
<script type="text/javascript" src="https://princexml.com/howcome/2022/guides/charms.js"></script>
<body onload="addSidenoteMarks('span','snc')">
html.joke {
background: beige;
padding: 0.3em 0.6em;
float: bottom;
float-policy: in-order;
-prince-float-defer-column: last;
text-indent: 0;
}
.joke::before {
content: "[" counter(sn) "] ";
}
.snc {
counter-increment: sn;
content: "[" counter(sn) "] ";
}
...
<script type="text/javascript" src="https://princexml.com/howcome/2022/guides/charms.js"></script>
<body onload="addSidenoteMarks('span','snc')">
Deferring page floats to a right page
-prince-defer-page property:
 html.joke {
background: beige;
padding: 0.3em 0.6em;
float: bottom;
float-policy: in-order;
-prince-float-defer-column: last;
-prince-float-defer-page: right;
text-indent: 0;
}
<script type="text/javascript" src="https://princexml.com/howcome/2022/guides/charms.js"></script>
<body onload="addSidenoteMarks('span','snc')">
html.joke {
background: beige;
padding: 0.3em 0.6em;
float: bottom;
float-policy: in-order;
-prince-float-defer-column: last;
-prince-float-defer-page: right;
text-indent: 0;
}
<script type="text/javascript" src="https://princexml.com/howcome/2022/guides/charms.js"></script>
<body onload="addSidenoteMarks('span','snc')">