I'm having som issues with image quality.
When I use an image as background for @page everything looks good. But if I use the same image as a background for a div (exact same file and size in css) it doesn't look as good.
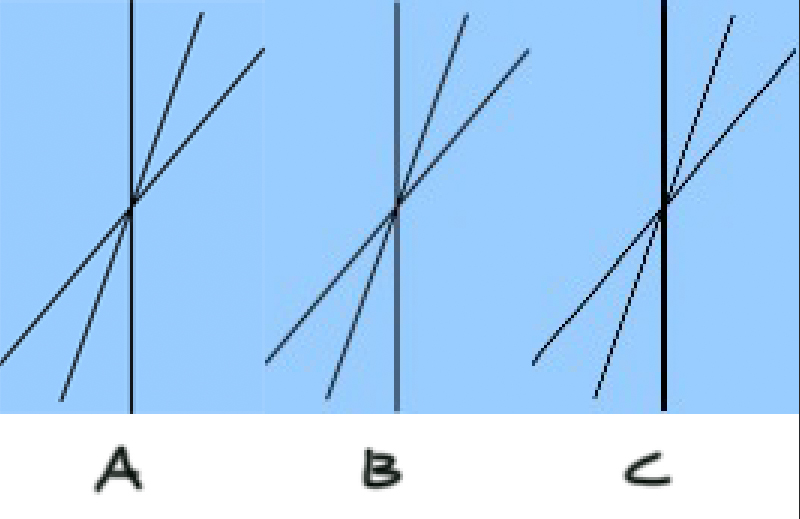
A: PSD
B: @page background
C: div background
The tests are exported with "prince --raster-output=export/page_%d.jpeg --raster-dpi=96 index.html".
Do you know the reason/solution?
When I use an image as background for @page everything looks good. But if I use the same image as a background for a div (exact same file and size in css) it doesn't look as good.
A: PSD
B: @page background
C: div background
The tests are exported with "prince --raster-output=export/page_%d.jpeg --raster-dpi=96 index.html".
Do you know the reason/solution?