I want to add reapeting content on top of every column in a certain div.
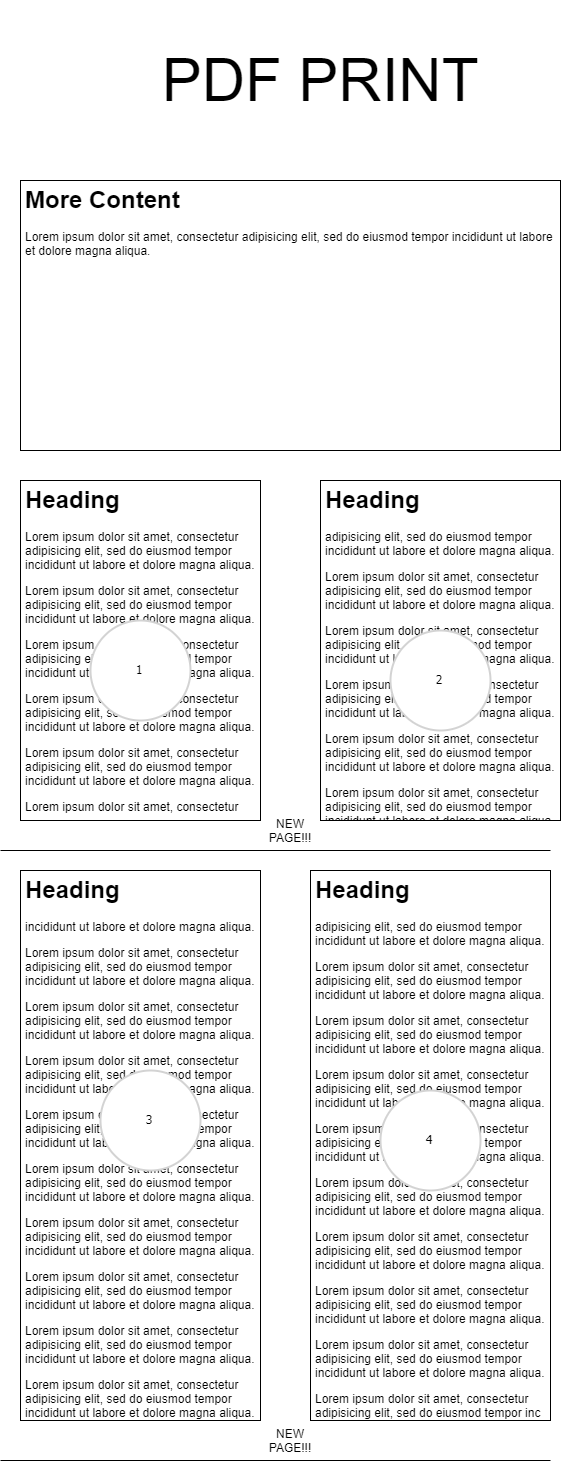
I made a picture to get my Idea accross.
On top of box 1,2,3,4 .... n the element Heading should be displayed
I see that I can let an element float on top of an column
Is there a way to use like a repeating float?
e.g.
float: column-top next;
I made a picture to get my Idea accross.
On top of box 1,2,3,4 .... n the element Heading should be displayed
I see that I can let an element float on top of an column
float: column-top next;Is there a way to use like a repeating float?
e.g.
float: column-top all;float: column-top next;